What’s the most frustrating part of getting your website built? If you thought it’s identifying the right web development company that meets your budget or writing website content, you guessed it wrong. Any business owner who’s got their website built would agree to the fact that – reviewing the under-construction website, sharing the feedback and making the developer understand the changes is one of the most frustrating things in the website development process.
Taking screenshots, typing emails, using MS Paint and going back and forth till you get the web page design right, the hassles are many! Well, with us, you need not go through this pain. We assure you a smooth and hassle-free website review process using the powerful visual feedback tool Userback.
All of our website development projects come integrated with the Userback tool allowing our clients to effortlessly share their feedback. It includes all the tools needed to mark up, annotate and provide comments with your feedback. Here are a few tips to use the Userback visual feedback tool.
5 Simple steps to share your website review feedback
Step 1: Click on the widget to get started
To get started, click on the blue chat widget on the bottom right corner of your webpage or mockup and select the option to ‘Draw on the screen’.

Step 2: Use the Annotation Tools to draw or highlight on the page
The annotation tool lets you draw on the screen with a variety of tools and color options.

All you need to do is simply select the tool and then [click + drag] your mouse to draw on the screen and use any of the below tools.
- Box – It’s the selection tool which allows you to highlight a specific area of the page.
- Blockout – You can block out any sensitive information on the screen with this tool.
- Pen – Draw anything you like! Circle, point, works great with a touch screen and pen.
- Line – Underline, strike through, draw a straight line.
- Arrow – Point to something.
All drawing tools offer color options, which can be selected by hovering the color dot.
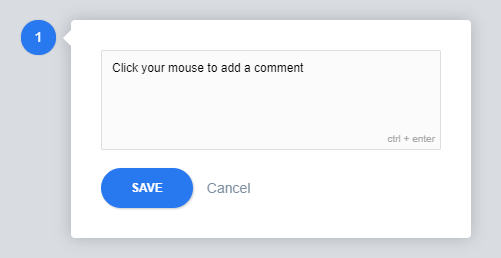
Step 3: Use the Comment Tool to add a comment

To add a comment on the webpage, just click on the respective section and type in your comment and click the SAVE button.
You can use the Comment Tool along with the Annotation Tool or separately by clicking your mouse anywhere on the page.
Step 4: Click the green tick button to save your annotations and comments
Once you’ve finished annotating and adding comments, simply click the green tick to save the changes.
Step 5: Send us the changes
One last step! To send us your feedback, complete the form by entering your email id along with your final comments if any and click the SEND button. Userback visual review tool is directly linked to Webarro Support Team’s mailbox and therefore your feedback directly reaches us the same instance.

Please remember to repeat the same process for each web page, as the feedback is recorded individually for each page. If you wish to share a general feedback on the overall website development, you can select the General Feedback option by clicking the blue chat icon.
So, no more messy hand drawings, screenshots, MS paint and long emails. It’s simple, quick and hassle-free with Userback visual feedback tool!